從網站關閉後就沒寫過網頁設計相關的教學文,一直對 Parallax Scrolling 視差滾動的技術非常有興趣,來介紹幾篇程式原碼和幾個很酷的 Parallax Scrolling 網站。
Air Social
http://air-social.com/
Candy 發表在 痞客邦 留言(2) 人氣(2,182)

好久沒有設計部落格的新樣式,這次我不用 PhotoShop 排版,簡化設計直接用 CSS 邊寫邊配色,加一點 jQuery 元素,立體感還是我重視的小細節,不想處理的部分全部 Hide,現在的網站以內容取勝整體視覺都以清爽的白色為主,但我還是偏好這種框框內的布局。
反痞克邦幫 MIB 不斷延燒,許多人紛紛遷移,想移到 Blogger 的才發現原來版型不太好搞定,除了要有基本的 CSS 能力,還必須要會程式類的東西,才有辦法設計出自己的版型和增加功能,說實在的確沒有痞克邦後台方便,比較令人生氣的應該是累積經營要歸零重新來過的那種心情吧!雖然找到了方法可以除去置頂的廣告,但多人使用時還是可能被發現,延伸出另一種方式,遷移部落格還是遲早的事,本來想重新設計 Blogger 的版面,但因為還不熟悉所以就先為痞克邦這邊的進行改版,算是練習一下不讓 CSS 退步而已。
Candy 發表在 痞客邦 留言(4) 人氣(362)

記得之前網站介紹過 Wayback Machine,只要輸入網址便可查詢過去幾年的網站畫面,上方有顯示存取的年月份,前幾個版本的網站內容除了架構和文字版面都有點零散,我想可能關係到網頁製作的方式,被存取時就比較沒那麼完整,尤其是 FLASH 製作的方式,當初很炫的東西現在卻是一個壞點。
最後的這個版本用 XHTML + CSS 也符合 W3C 標準模式,所以非常完整的呈現整個網站包括圖檔,需要我寫的教學內容可以用這個時光回溯的工具找到你要的資料,原來我的 OECSPACE
Candy 發表在 痞客邦 留言(18) 人氣(6,034)

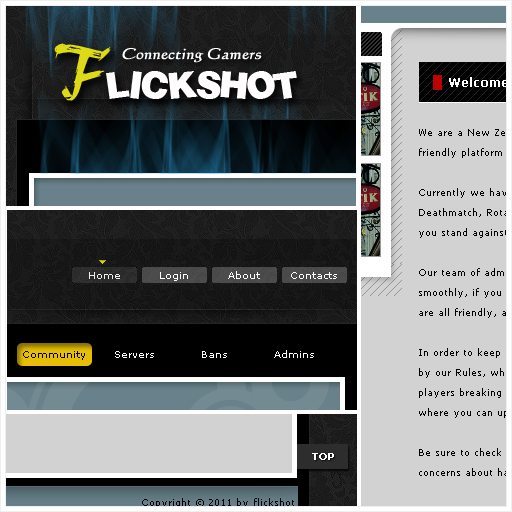
距離上次接案算年的吧?這次是一位住在紐西蘭的香港人,透過我的網站找到我,希望我幫他設計網站,因為是遊戲相關的主題,所以我選了比較暗的色系,加上對方有喜歡我網站上的一些細節,也偏好簡單的版面,所以多少能夠看到我網站的影子存在,進行的過程相當順利,有自由發揮的空間是我最開心的。
網站部分截圖
Candy 發表在 痞客邦 留言(12) 人氣(717)

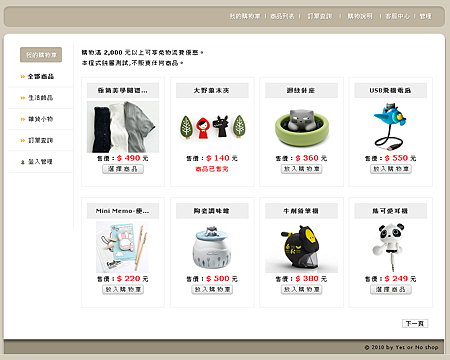
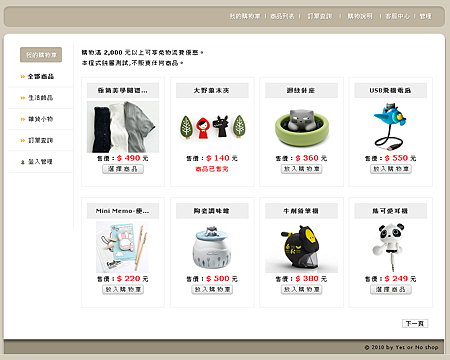
賀卡程式後又再練習寫了一套購物車系統,說系統好像不適合,因為只有基本功能算是陽春的程式,購物車主要是利用 session 記錄加入與刪除商品,計算價格與運費,寫入紀錄後再藉由程式自動發送訂單郵件,有訂單管理與查詢功能,商品編號與訂單編號用亂數來產生,確認訂購後的商品數量會從庫存量扣除,可自由選擇使用尺寸與顏色的功能,三個圖片上傳也能在說明中插入任何位置,增加顏色尺寸功能後我在想要讓編號不同或擁有不同的庫存量寫法複雜些,往這方面努力中。
Candy 發表在 痞客邦 留言(47) 人氣(23,686)

曾說並不是很喜歡接案,一來我沒有設計基礎,二來我會讓自己承受太大的壓力,可能是因為信心不足,所以需要特別努力,這次的案子是在主站剛做改版的時候,我是豪不猶豫的推掉,全心只想先把網站做好,推辭說沒有多餘的時間,經過兩個月完成自己的網站後,這位客戶又跟我聯絡,可能是因為當時剛做完網站還有 "滿腔熱血" ,於是我接了....
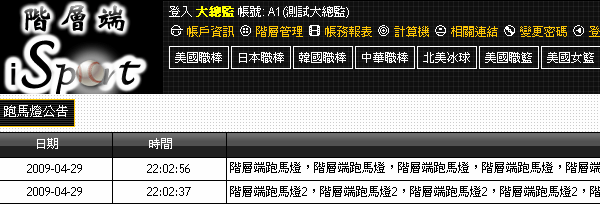
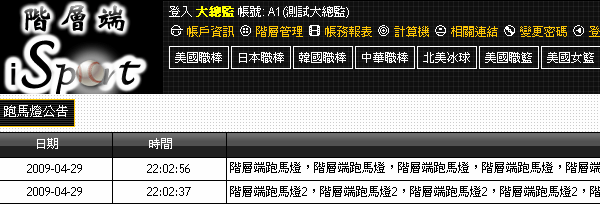
收到這位客戶檔案後,有幾個傻眼的地方,網站是運動投注站,而且是用一般框架,我主要用 css 做整體設計,幾乎不能動到 html ,重要的是我只需要以 IE6 為主寫樣式,
JS 程式為IE6 寫,只有 IE6 瀏覽器的會員才能登入,讓我這個推廣 w3c 的人不敢置信,現在 IE 版本已經到 IE8 了,剛開始我非常的不習慣,因為全部是表格和框架我無法改變排版,頂多只能做配色,我又不是學設計,也沒有設計概念,客戶只說就是要"我的感覺",而整體要乾淨大方。
Candy 發表在 痞客邦 留言(3) 人氣(616)

新版終於完成了,原本還想會花個 3-4 個月的時間,
預計要重寫程式結果程式寫的反而更簡單,完全沒有後台,
因為我只想方便用 EmEditor 記事本軟體編輯,
刪除好多單元,伺服器檔案一下子少了一半以上,好不習慣,
Candy 發表在 痞客邦 留言(9) 人氣(398)

經過1個多月的努力,每天 2-3 小時 ,進度比預期的時間快很多,
這次著重在 CSS ,新增至少 20 篇以上的新教學,
原本的文章也都重新編寫的更詳細,
算一算光是 CSS 教學就有 74 篇,範例頁 26 頁,加上範例圖片。
Candy 發表在 痞客邦 留言(11) 人氣(449)

Firefox 網頁設計擴充套件 Firebug (螢火蟲),主要功能是即時監控 HTML、CSS、DOM 和 JavaScript 等的網站開發工具,對於網頁製作與 CSS 設計是極大的幫手,
在"觀察"的狀態,滑鼠隨意在網頁上移動,下方則會快速的找出 HTML 與 CSS,可隨時修改並即時預覽到效果,它擁有 CSS 與 JavaScript 除錯功能,並且可測試網頁載入的速度,找出拖慢網站的地方。
Candy 發表在 痞客邦 留言(14) 人氣(578)

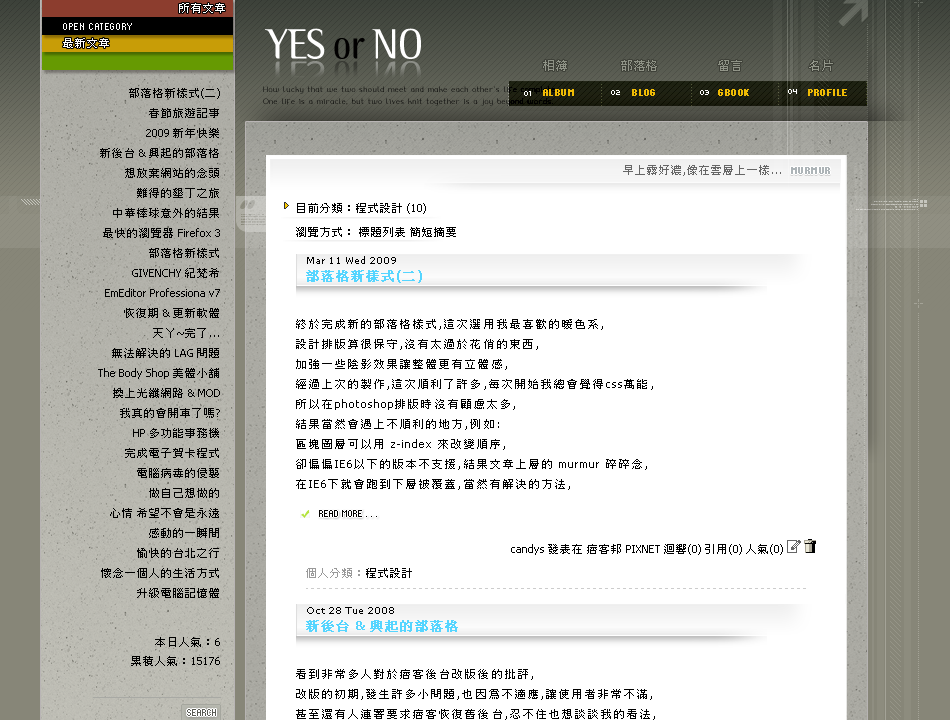
終於完成新的部落格樣式,這次選用我最喜歡的暖色系,設計排版算很保守,沒有太過於花俏的東西,加強一些陰影效果讓整體更有立體感,經過上次的製作,這次順利了許多,每次開始我總會覺得css萬能,所以在 photoshop 排版時沒有顧慮太多,結果當然會遇上不順利的地方,例如:區塊圖層可以用 z-index 來改變順序,卻偏偏IE6以下的版本不支援,結果文章上層的 murmur 碎碎念,在IE6下就會跑到下層被覆蓋,當然有解決的方法,先讓新樣式啟用再來修正。
這次我發現出現問題的地方兩度使用 overflow: hidden 得到解決,明明區塊位置都是正確,背景填入位置也都沒有錯誤,但背景就是不在我設定的位置上,還有文章列表的欄位居然在IE6跑版,無法固定在上方,這些都是靠 overflow: hidden ,hidden 屬性是讓標籤元素不顯示超過尺寸的內容,也可以刪除捲軸。
Candy 發表在 痞客邦 留言(31) 人氣(437)